html,css 기본 정리
in Front
🔎 html
form 태그
action : 입력 데이터(form data)가 전송될 URL 지정
method : 입력 데이터(form data) 전달 방식 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="test.css" >
<title>
Document
</title>
</head>
<body>
<div>
<form action="http://localhost:9172/auth/login/" method="post">
Email : <input type="text" name="email"><br>
Password : <input type="text" name="password">
<input type="submit" value="로그인">
</form>
</div>
</body>
</html>
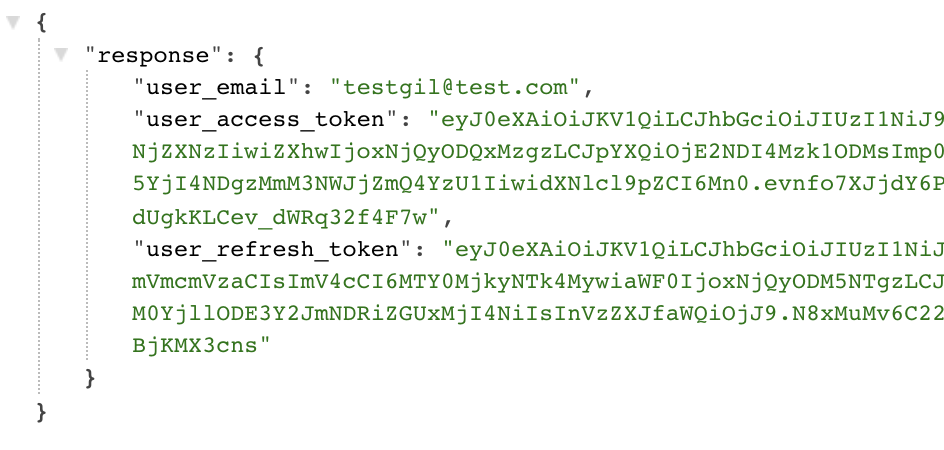
내가 만든 API에 요청을 보냈더니 다음과 같이 응답이 왔다.

🔎 Block level 요소
특징
⒈ 항상 새로운 라인에서 시작한다.
⒉ 화면 크기 전체의 가로폭을 차지한다. (width: 100%)
⒊ width, height, margin, padding 프로퍼티 지정이 가능하다.
⒋ block 레벨 요소 내에 inline 레벨 요소를 포함할 수 있다
block 레벨 요소 예
| Tag |
|---|
| div |
| h1 ~ h6 |
| p |
| ol |
| ul |
| li |
| hr |
| table |
| form |
🔎 Inline level 요소
특징
⒈ 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치한다.
⒉ content의 너비만큼 가로폭을 차지한다.
⒊ width, height, margin-top, margin-bottom 프로퍼티를 지정할 수 없다. 상, 하 여백은 line-height로 지정한다.
⒋ inline 레벨 요소 내에 block 레벨 요소를 포함할 수 없다. inline 레벨 요소는 일반적으로 block 레벨 요소에 포함되어 사용된다.
inline 레벨 요소 예
| Tag |
|---|
| span |
| a |
| strong |
| img |
| br |
| input |
| select |
| textarea |
| button |
🔎 Inline-Block level 요소
특징
Block level과 Inline level의 특징을 모두 가진다.